To celebrate the new Hearthstone extension, Blackrock Mountain, Im releasing a Hearthstone 3D card viewer written in pure Javascript. I feel Blackrock Mountains release is the perfect opportunity to showcase HTML5s top notch performance and inspire more people to do cool visualizations on the web. With well over 500 cards, its high time to create a tool with powerful filtering and attractive visualization to explore the cards in an interesting fashion that works both on desktops and tablets. Hope you like it :) Lets go briefly over how to get the card data, what Javascript library I used, and some of the key challenges that I had to solve.
Where do you get the card data?
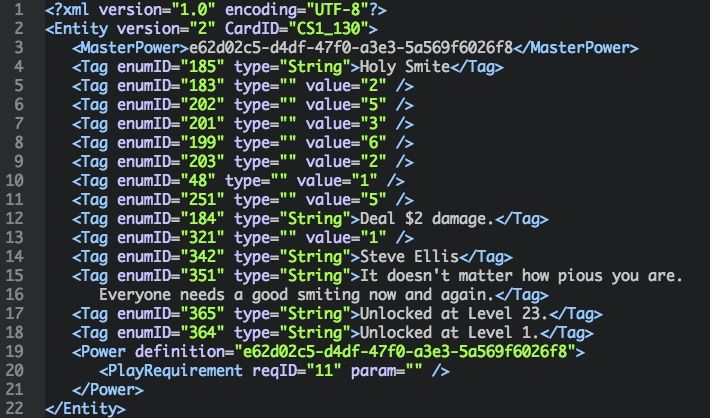
The card data are located in the game folder under the files card* files. The most important one is the file called: *cardxml0.unity3d* which contains the cards meta-data in a pseudo XML format where an entity block contains the data for a single card. The other files contain the textures/images for the cards. For example, heres what the entity Holy Smite looks like:

Over time, parsing this file has become a little tricker. Thats because Hearthstone moved from having a single entry per card (with all the translations) to one entry per translation sometime after the Nax release. Blizzard also removed the string that previously described what each tag means. Now only the enumID appears. Nevertheless, this file contains all the information needed. It just takes a bit more time to write the correct parser :)
What libraries does the tool use?
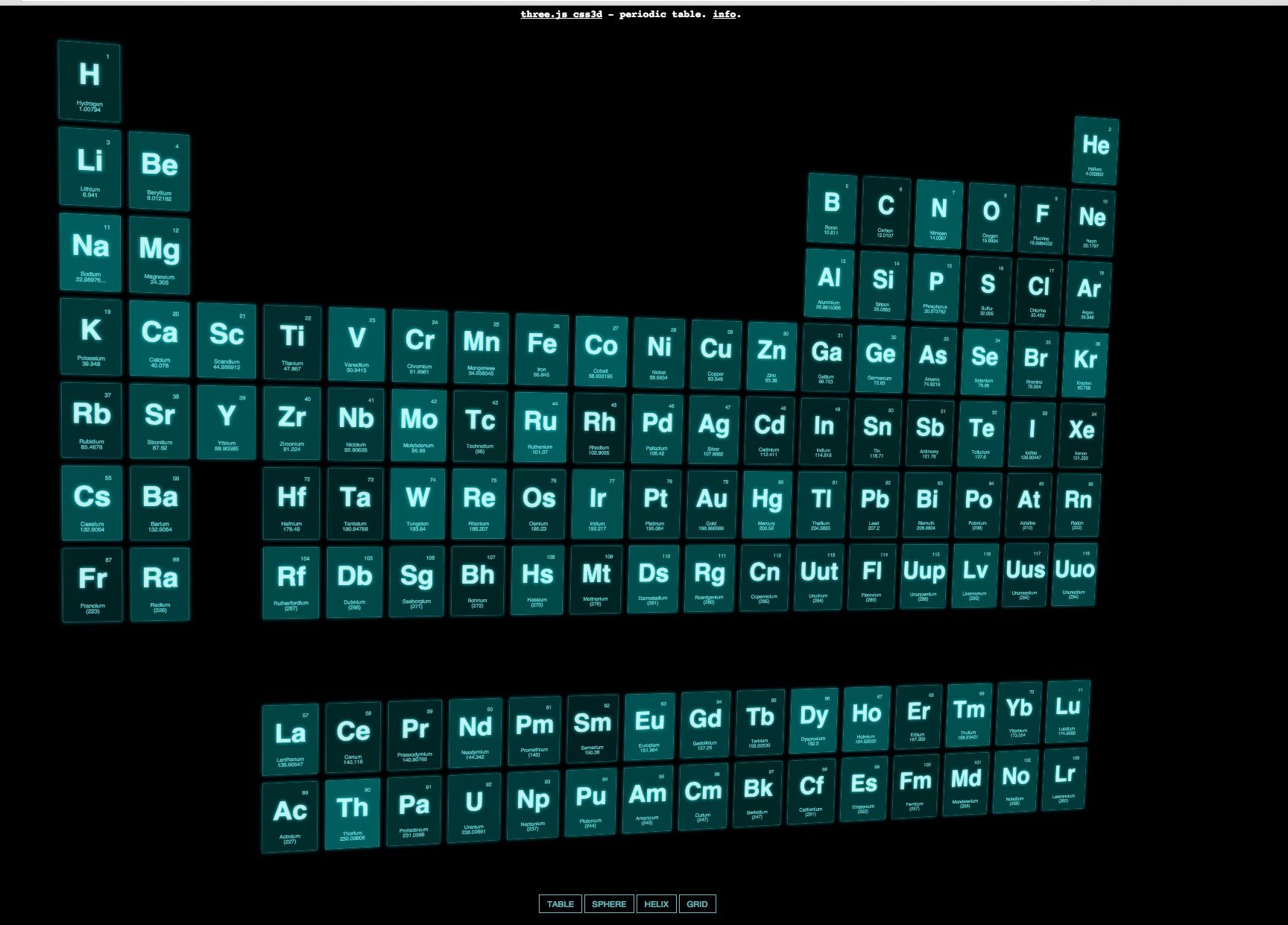
I found out that if you want to do the type of visualization I wanted, there are many good Javascript 3D engines. After doing my research, I ended up using Three.js as framework after I tested its periodic element demo thats fairly close to what I envisioned. Heres a screenshot of this demo — its not quite what I wanted but it was close enough to convince me:

From there, I simply ended up using the same libraries that Ricardo Cabello used for his periodic elements demo as they were very easy to use. Since Three.js doesnt do animation natively, the viewer uses Tween.js to manage the transitions from point A to point B. To deal with user controls including pan, zoom, pinch, and rotate, the library of choice is called TrackballControls.
Gotchas
The first gotcha is: How do you paint the cards in your engine? The standard approach would be to create textures based on the cards. This allows for neat deformations but it is quite involving and I didnt get good performance (probably because I did it wrong). It turns out that there is a simpler and more elegant way to display the cards: describe them as HTML objects and use a nifty little library called CSS3DRenderer to do the magic of importing them as 3D objects. The second challenge was a usability one. As I added more and more filtering functions — like the ability to filter by card race or hero class — the left menu become longer and longer. Eventually it no longer fit on the screen. This was especially acute on tablet and small screens. To fix this, I decided to implement a collapsible menu and control switch that would work well on tablets and desktops. I didnt wanted to add additional burdens to the Javascript engine, and wanted to be sure it would be smooth on tablets, so I wrote a menu which uses only CSS3 animation. This makes the menu fluid and lightweight. I discovered that to do a CSS-only menu, you have to use what is known as the checkbox hack. This hack uses the checkbox state to keep track of the menu state, and uses the CSS selector input[type=checkbox]:checked to add extra styling once the menu is open ( == checked). Last, but not least, it was more tedious than I anticipated to find the right set of parameters for the field of depth, the space between cards for the various layout settings, and the animation timing. All-in-all, ensuring that the cards remained visible and look nice regardless of how many are displayed was a tremendous time sink. Please let me know what you think of this tool and how you use it! If you find this post and my tool useful, please share it on your favorite social network by clicking one of the links below. I would love to have many fellow Hearthstone players use it. Speaking of this, if youre a legend-level player and have time to coach me, drop me a message! I always love to learn more.